What does responsive web design mean?
Since responsive web design has become so popular, it’s important to understand what it is and why your website needs it. In this blog post, we will discuss responsive web design in detail. We’ll explain what responsive design is, how it works, and the benefits of using a responsive website. Plus, we’ll answer some frequently asked questions about responsive design!

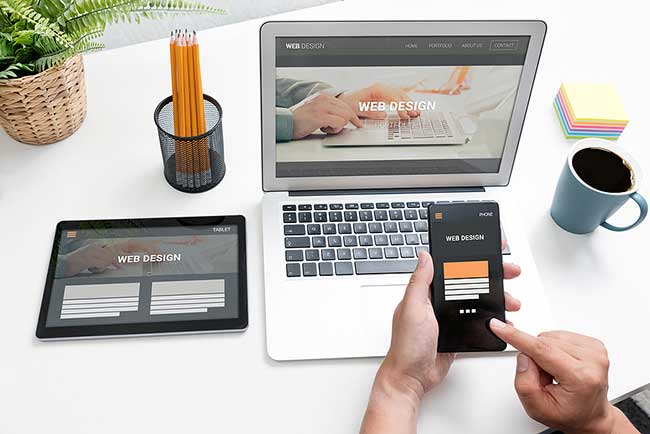
Simply put, responsive web design (RWD) is a website design that allows a website to adapt to the screen size of the device it is being viewed on. This means that whether your website is being viewed on a desktop computer, a tablet, or a smartphone, it will look great and be easy to use.
How does responsive web design work?
What are the benefits of responsive design?
There are many benefits of using a responsive website, including:
With responsive design, your website will look great on all devices, which means more people will visit your site.
Google’s mobile-first indexing means that if your website is not responsive, it could be penalized in search results.
A responsive website provides a great user experience, no matter what device your visitors are using.
Frequently Asked Questions about responsive design:
Q: I’m not sure if my website is responsive. How can I check?
Designing a Website for Mobile
Why Did Google Switch To Mobile-First Indexing?
Mobile Site Speed Is Critical
One of the most important factors in responsive design is site speed. A slow website will frustrate your users and may even cause them to leave your site without taking any action.
To improve your site’s speed, you should:
- Use a responsive theme or framework
- Optimize your images
- Minimize redirects
- Use a content delivery network (CDN)
- Enable browser caching
Key Points to Consider with Responsive Web Design
Conclusion
Responsive web design is a must for any modern website. If you’re not sure if your site is responsive, be sure to check with Google’s Mobile-Friendly Test tool. And if you have any questions about responsive design, please contact me directly on 07581073926 or my contact form.
Happy responsive designing!