When it comes to website performance, the speed with which your pages load is critical. However, unless you are familiar with the metric as well as all impacting variables, improving your website page loading speed may be difficult. Generally, speaking page load speed should be one of the most important things to consider when first building your website. If you intend to build it yourself or employ a web designer to build it for you it is good practice to keep in mind how things will eventually affect the speed at which your pages load.
It is much better to consider page speed from the outset rather than trying to fix it after the site is live, a common issue that as an SEO consultant I have to deal with regularly.
If your website is optimised for speed, you’ll notice a difference in the user experience and bounce rates. Improving your website’s page speed will not only benefit you and your company but also your site visitors giving them a much smoother experience when navigating your content.
Here I will discuss exactly what page speed is, why it’s significant, and how to enhance it in this post.
So what is page load speed?
The speed of a website’s page is determined by the amount of time it takes for content to load when a visitor reaches that page. Page speed isn’t the same as overall website performance since this reflects the rate at which an individual web page loads, rather than the entire site. Several different variables influence page speed, including:
- The resolution and amount of graphics, photos, and videos which feature on your pages
- The number of extensions/plugins that your website uses (if based on WordPress or another CMS)
- The scripts used to give your website its functionality
- The technology the actual webserver uses
- The location of the webserver compared to the user
Why is page load speed important?
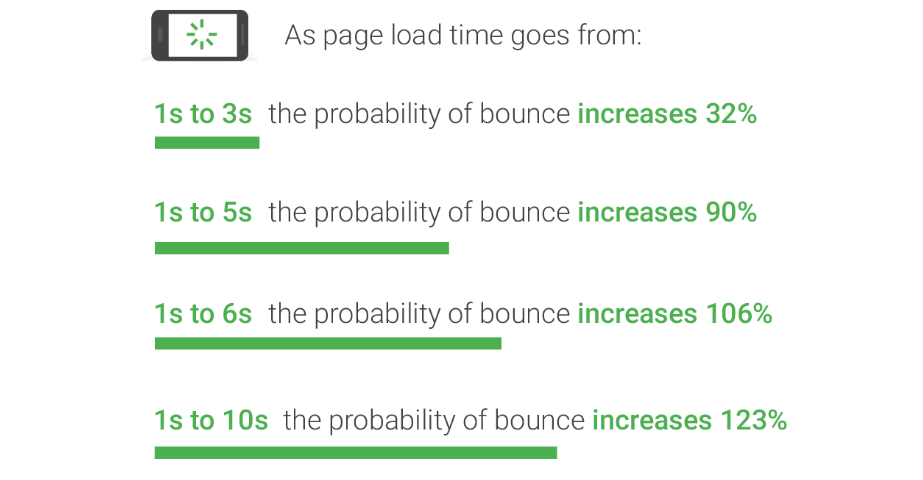
Essentially, if your sites do not load in two or three seconds, it will significantly raise the chance that your visitors will abandon your site. When websites are sluggish in general, it has a detrimental impact on conversion rates and overall engagement.
For both desktop and mobile websites, high page speed is important. As a result, you must optimize your site for both platforms. In a nutshell, if you want your website to function as well as possible, concentrate on optimizing and improving page speed.
Development Servers Vs Live Servers
Development servers are typically much faster than live servers. This is because they are not processing requests from the public and are set up specifically for developers to work on code without any interruptions or delays.
Live servers have several processes running in the background which are necessary for the website to function. These processes can slow down the page speed, depending on the type of website and its configuration.
Development servers usually do not have these processes running, which means that pages will load much faster.
When transferring a website from development to live servers, it is important to take into account the impact of these background processes on page speed. If not, the website will likely load much slower than when it was on the development server.
Run your speed tests on the development server and then again once it is life to see how things change, there are many cases in the past where I’ve built a website and then publish it live on client hosting accounts and the results are different. This could be down to the server itself being slower, using older technologies, etc…
How can you measure the speed of your pages?
There are several different tools available to website owners and marketing experts that may assist in determining how quickly specific page loads, and you must do so before making any changes to your website.
The following are the most popular:
- GTMetrix – One of the best tools for checking site speed, although knowledge of servers and web technologies is a requirement in my opinion.
- Google Page Speed Insights – Google’s tool, has recently seen an upgrade and is much more intuitive. However, the information provided can be quite confusing.
Google Page Speed Insights is probably the one to focus your efforts on as the data this tool provides is also integrated into Google Search Console (formally called Google WebMaster Tools), another tool every website designer or developer should be familiar with. Google also provides a report for both “Mobile” and “Desktop” versions of your site, providing a score out of 100. Because of this, you can easily identify any areas which need improvement for both of these devices.
The Common Things To Look At
Generally speaking, various common things should be looked at if you are trying to improve your website loading speeds. Each of these can make small improvements to the overall load times, however when combined can make a big difference in the total time a site or page takes to load.
Optimise Images
It’s well-known in the digital marketing world that pictures, infographics, photos, and other forms of imagery can improve the look of a website regardless of the industry or goods, or services you’re advertising.
Images also improve the content that is already on the page, making it seem more appealing and worth a visit as a whole. However, the larger the pictures are, the longer they will take to load, slowing your website speed considerably.
Compressing and optimizing any photos on your site is one of the most basic things you can do to increase page load speed. Consider it as reducing the weight of an image, ensuring that the loading speed isn’t exacerbated. You could try using optimization plugins like WP Smush, with which you can:
- Compress and resize images automatically
- Manage image quality, as it isn’t compromised through compression
- Implement Lazy load, Lossless compression, and bulk optimisation
Keep redirects to a minimum
Although the purpose of redirects is to direct users from one page on your website to another, there are instances when too many redirects can have a negative influence on page speed. This is because each time a webpage redirects somewhere else, it lengthens the HTTP request and, as a result, the response procedure.
Try to avoid using redirects where possible, and if you do need to use them make sure that the 301 permanent redirects are used so that the user’s browser caches the response.
There are several methods to decrease redirects with WordPress, but if you’re having trouble resolving it yourself or don’t use WordPress, consider hiring a digital marketing agency like Evolution Media or an SEO consultant like myself to take care of it for you, removing the burden from you so that you may concentrate on your business rather than its website.
Minimise HTTP requests
Each time a web page is loaded, the browser requests all of the elements on the page. This includes scripts, stylesheets, images, and more. The more requests that are made, the longer it takes for the page to be fully loaded.
One way to reduce the number of HTTP requests is to combine as many files as possible into a single request. This can be done by using external style sheets and scripts.
Implement Browser Caching On WordPress Sites
Caching is a simple and fast approach to reduce loading times. Caching essentially reduces the labor required for the server to produce a website page for a visitor’s internet browser. Because fewer resources are needed from the server to load a page, it will load faster. W3 Total Cache, which is free and easy to use, is one such plugin. Another and the best I’ve found is Nitro Pack.
Minify JavaScript, HTML and CSS
You can use a plugin such as Autoptimize to combine and minify JavaScript and CSS files, which will help reduce the number of HTTP requests made from your website. This plugin also provides caching as mentioned above so that when combined files are requested in a second or third-page load, a cached version is used instead.
Minifying HTML code, CSS, and JavaScript mean reducing superfluous elements, such as the ones listed below.
- Spaces
- Characters
- Comments
- Unneeded elements
Code compressors are widely used in the development, however, most of them do not take into account the type of data. This distinction between types is known as encoding and decodes it by removing unnecessary information from a file. As a result, files are trimmed to make them easier to combine. The outcomes? Leaner website pages, cleaner code, and faster speeds.
Use a Content Delivery Network
Content Delivery Networks (CDNs) are large networks of servers strategically placed around the world. A CDN can serve your website faster by storing static content like images on multiple server installations, closer to the visitors requesting them.
The use of a CDN is becoming more common nowadays as our digital footprint expands and so does the number of people who are visiting websites. A CDN will reduce the physical distance between your visitor and your files, resulting in faster load times.
A CDN may also be used to deploy copies of any website files across data centers that have been strategically selected. As a result, the distance data requests must travel from browser to host servers, and vice versa will be significantly lessened. In addition, site performance will be improved.
CDN’s for WordPress include Cloudflare, MaxCDN, and Akamai.
Remove WordPress Plugins Which Aren't Needed
There’s no doubt that too many plugins can cause your entire website to slow down, not just individual pages. The same goes for plugins that aren’t maintained or haven’t been updated. The aforementioned two items might even be a security risk and lead to compatibility problems in the future.
Because of this, you must keep the number of plugins you’re using to a minimum to avoid these problems. If they aren’t being used or if there is no real advantage to having them, then remove them.
Summary
If you hadn’t guessed, load speed is all about data, code, and how your website has been built. There are many factors that you need to consider when trying to speed up your website.
If you have any difficulties or would like a professional SEO specialist to take a look, I would be more than happy to have a chat. Contact me on 07581 073 926 or complete my contact form.